1) Glide, Volley, RecyclerView 라이브러리 dependencies에 추가
우선 갤러리 어플리케이션이 포함된 build.gradle의 dependencies에 Glide, Volley, RecyclerView 라이브러리를 포함시킨다.
Volley는 HTTP call을 통해 json 파일을 받는 용도이고,
Glide는 어제 진행한 바와 같이, 서버 url을 통해 이미지를 가져오는 용도이며,
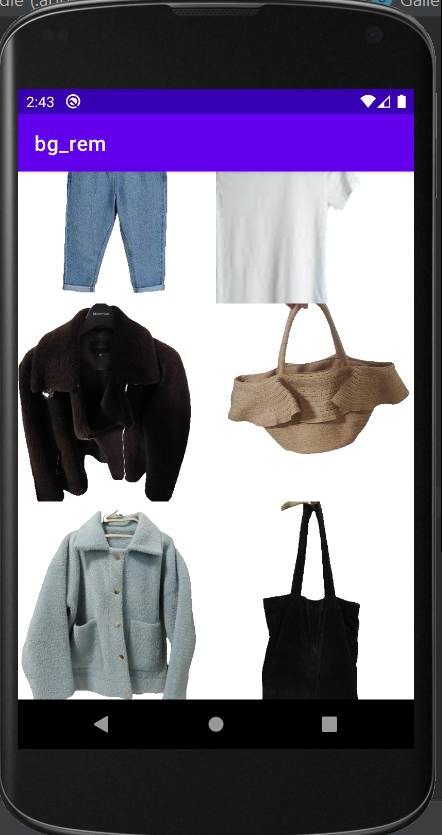
RecyclerView는 grid 레이아웃으로 갤러리 이미지를 보여주기 위해서 사용한다.
dependenciese {
...
// Glide 라이브러리
implementation 'com.github.bumptech.glide:glide:3.7.0'
//implementation 'com.github.bumptech.glide:glide:4.9.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.9.0'
// RecyclerView
implementation 'androidx.recyclerview:recyclerview:1.1.0'
// volley
implementation 'com.android.volley:volley:1.1.1'
}위와 같이 build.gradle(:app)의 dependencies에 추가해 준다.
Glide 라이브러리는 이전 버전에서 사용해야하는 함수가 있어, 3.7.0 버전을 사용한다.
2) 패키지 생성
프로젝트 폴더에 각각 activity, adapter, app, model, helper 의 5개의 패키지 생성해준다. activity 폴더에는 MainActivity, SubActivity1, SubActivity2 등 모든 액티비티 자바 파일을 옮겨준다.

3)
- 나머지는 레퍼런스 1 링크를 따라하되, 몇몇 라이브러리를 최근 버전에 호환되도록 업데이트 해준다.
activity_sub2.xml //(혹은 이 프로그램이 실행되는 본인의 액티비티 xml 파일에)
android:theme="@style/AppTheme.AppBarOverlay" 을
android:theme="@style/ThemeOverlay.AppCompat.Dark" 로
app:popupTheme="@style/AppTheme.PopupOverlay" 를
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" 로 바꿔준다.
- 해당 activity 자바 파일에
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.Toolbar;
를 최신 버전인
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.GridLayoutManager;
import androidx.recyclerview.widget.DefaultItemAnimator;
import androidx.appcompat.widget.Toolbar;
으로 바꿔준다.
그리고 res/values/themes.xml 파일에 다음 코드를 추가한다.
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
아니면
java.lang.illegalstateexception:this activity already has an action bar supplied by the window decor. do not request window.feature_support_action_bar and set windowactionbar to false in your theme to use a toolbar instead.
이 에러가 뜬다.
4) json 포맷에 따른 코드 수정
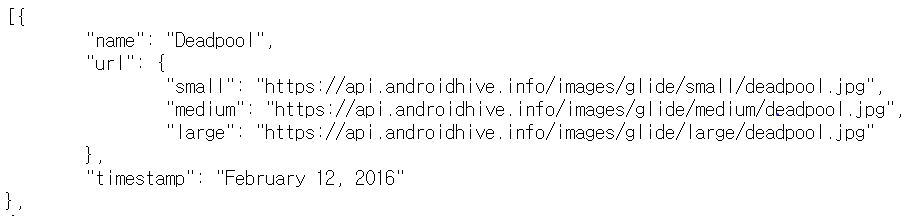
원래 레퍼런스 사이트의 가이드에 json 파일 포맷은 다음과 같았다.

내 프로그램의 json 포맷은 다음과 같다.

내 로컬 서버에 안드로이드 에뮬레이터에서 접근하기 위해 endpoint를
endpoint = "https://489d8ea2f170.ngrok.io/posts/?format=json"; 로 지정해줬다.
ngrok을 통해 해당 주소로 로컬 서버에 접근할 수 있도록 했다.
json 데이터 포맷이 다르기 때문에, 데이터를 받아와서 처리하는 Image.java 파일과, GalleryAdapter.java, SubActivity2.java 파일을 수정해줬다.

내가 기획했던 어플리케이션의 주요 부분들은 이제 마무리되어 간다.
이제 유저별로 다른 데이터베이스를 구축하기 위해 일단 로그인 기능을 추가하려고 한다.
그리고 해당 유저 id별로 별도의 이미지 데이터 테이블을 구축한다.
REFERENCE
1. 굉장히 자세하게 glide 라이브러리를 활용해서 갤러리 만드는 방법이 서술되어 있다. 이번 구현은 이 링크를 참고해서 진행했다.
www.androidhive.info/2016/04/android-glide-image-library-building-image-gallery-app/
Android Glide Image Library - Building Image Gallery App
Android tutorial about integrating super fast Glide image library in your app. Explained with a gallery app with grid view and fullscreen image slider.
www.androidhive.info
2. Gson을 활용한 parsing 및 glide 사용 샘플
[2017.10.18] 53. JSON 데이터 가공 [라이브러리(Glide, GSON) 사용 O]
도입 이번 포스팅에서는 지난 포스팅(http://heepie.tistory.com/149)의 JSON 데이터 가공 처리를 'GSON' 라이브러리로, URL 이미지 로드는 'Glide' 라이브러리를 사용해 처리해 볼 예정이다. JSON 데이터 가공 [.
heepie.me
3. 그 밖의 참고
blog.iamsuleiman.com/image-gallery-app-android-studio-1-4-glide/
Image Gallery App Tutorial with Android Studio 1.4 and Glide
Learn how to build an image gallery app in this Android tutorial. We'll use Glide, a popular image loading library and Android Studio's Activity Templates.
blog.iamsuleiman.com
'모바일앱 프로젝트' 카테고리의 다른 글
| Android + Django 로그인 기능 구현하기 (2) 로그인 (5) | 2021.03.12 |
|---|---|
| Android + Django 로그인 기능 구현하기 (1) 회원 가입 (1) | 2021.03.12 |
| 안드로이드 URL 값으로 서버에서 이미지 받아오기 ft. Glide 라이브러리 (0) | 2021.03.06 |
| Django 클래스형 view 와 데이터베이스 model (0) | 2021.03.04 |
| 안드로이드에서 서버로 데이터 전송하기 (2) | 2021.03.04 |



댓글